ในส่วนของ เรื่องนี้ จะเป็นการสาธิตการทำ Logo สำหรับนำไปใช้บนเว็ปไซต์เวริดเพสที่ทาง บริษัท Diversition ได้จัดทำขึ้น และ ได้ใช้ในการอบรมนี้ด้วย ซึ่งจะมีขึ้นตอน ทั้งหมด 7 ขั้นตอนหลักๆ โดยผู้เข้าร่วมสามารถทำตามได้ดังนี้
ในบทความการทำโลโก้นี้ ใช้ paint.net ในการสอน สามารถ download Paint.net ได้ที่นี่
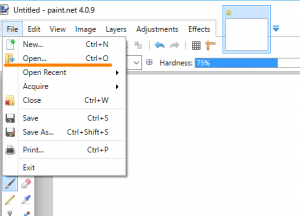
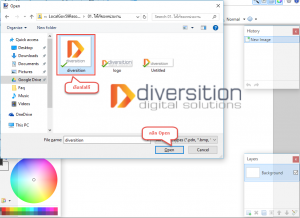
1.เลือกรูป ที่จะนำมาใช้ทำโลโก้ของเว็ปไซต์

 หากรูปที่นำมา มีขนาด ใหญ่กว่า 140 x 140 pixel และไม่เกิน 300 x 300 pixel ให้ทำตั้งแต่ขั้นตอนที่ 2 เป็นต้นไป แต่ขนาดอื่นๆให้ทำการ Resize ในขั้นตอนที่ 4 ให้เป็น ขนาด 140 x 140 หรือ 300 x 300 หากทำการย่อรูปแล้ว ต้องการจะตัดรูปเพิ่มให้ทำตามขั้นตอนที่ 2 เป็นต้นไป
หากรูปที่นำมา มีขนาด ใหญ่กว่า 140 x 140 pixel และไม่เกิน 300 x 300 pixel ให้ทำตั้งแต่ขั้นตอนที่ 2 เป็นต้นไป แต่ขนาดอื่นๆให้ทำการ Resize ในขั้นตอนที่ 4 ให้เป็น ขนาด 140 x 140 หรือ 300 x 300 หากทำการย่อรูปแล้ว ต้องการจะตัดรูปเพิ่มให้ทำตามขั้นตอนที่ 2 เป็นต้นไป
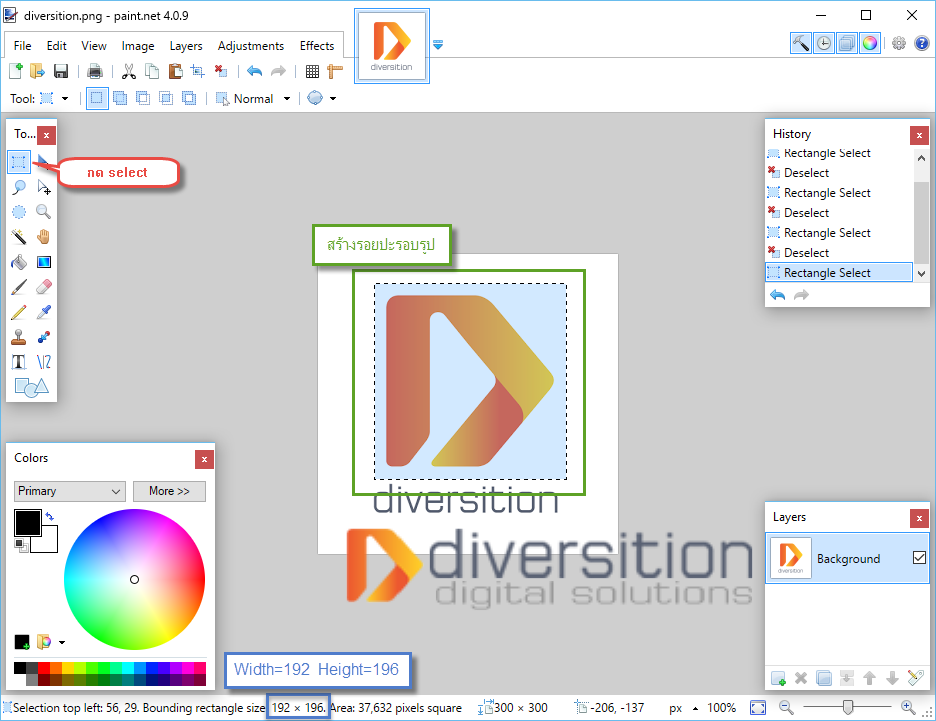
2.การสร้าง Select (รอยปะ) เพื่อจัดการงานต่างๆ
– กดเลือกเครื่องมือ Select
– สร้างรอยปะรอบรูป

ในส่วนของกรอบสีฟ้าจะสังเกตุได้ว่าความกว้าง และ สูงนั้นจะไม่เท่ากันและค่อนข้างควบคุมยาก ดังนั้น จึงจะต้องทำตามขั้นตอนที่2.1
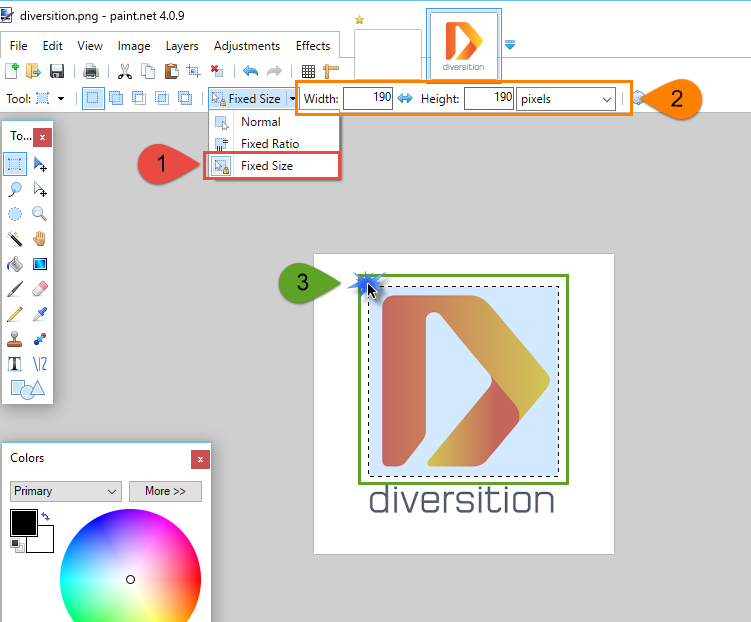
2.1.ในส่วนนี้ ให้กำหนด ขนาด ของ Selection นะครับ
– เลือก Fixed Size และปรับขนาด ***ในส่วนของ ขนาดกว้าง และ สูงนั้น ในตัวอย่างนี้จะกำหนด เป็น 190 x 190 pixel เพื่อให้กรอบนั้นมีขนาดพอดีกับที่ต้องการ
– คลิกวาง รอยปะ

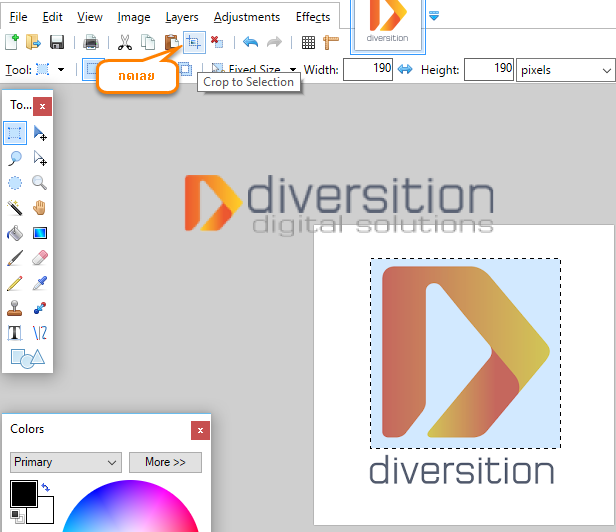
3.การตัดรูป
– กด Crop to Selection

หลังจากที่กดปุ่ม Crop to Selection แล้วจะเห็นได้ว่า รูปถูกตัดออกและ รูปจะเหลือเพียงส่วนที่อยู่ในรอยปะของขั้นตอนที่ 2.1 เท่านั้น ต่อมาเราจะมาทำการ Resize รูป ให้อยู่ในขนาดที่ต้องนำไปใช้บนเวริดเพส ครับ
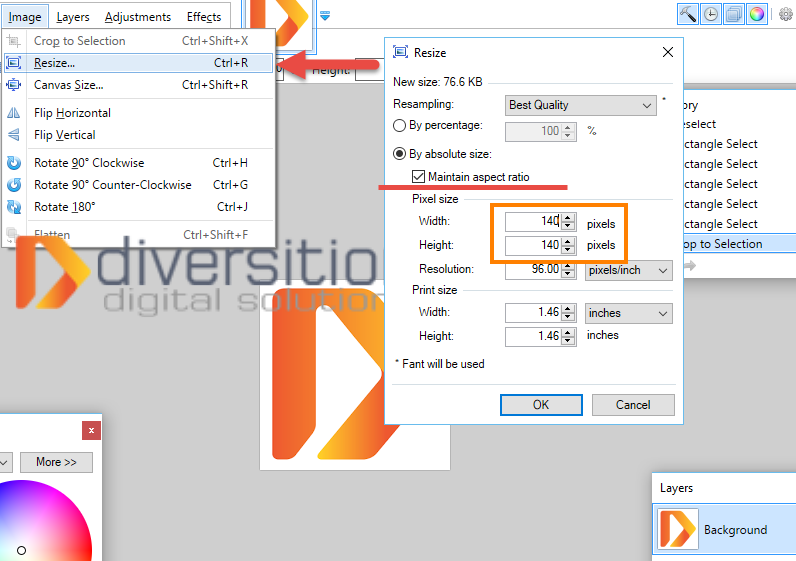
4. การ Resize ความสูง
– ไปที่ Image -> Resize หรือ กดปุ่ม Ctrl+R ครับ
– กดเลือก Maintain aspect ratio
– ใส่ตรงเลขใส่ลงในช่องของ Height เพียงช่องเดียว กำหนดเป็น 140 pixels จะเห็นว่า ค่าของ Width นั้นขยับตาม ****หากใครที่ Width นั่นไม่ตรงตามตัวอย่างแต่ คลาดเคลื่อนไม่มากไม่ต้องกังวน นะครับ ไม่มีผลอะไร

หลังจากเราทำการ Resize ตามขนาดที่เราได้การแล้ว ในที่นี้กำหนดไว้คือจำเป็นต้องสูง 140 pixel และ ขั้นตอนต่อไป จะเป็นในส่วนของขั้นตอนการสร้างพื้นที่สำหรับ เขียนชื่อ ตำบล ลงไปครับ
5. ขั้นตอนนี้จะเป็นขั้นตอนของการสร้างพื้นที่สำหรับรองรับการเขียนคำบรรยายลงไป
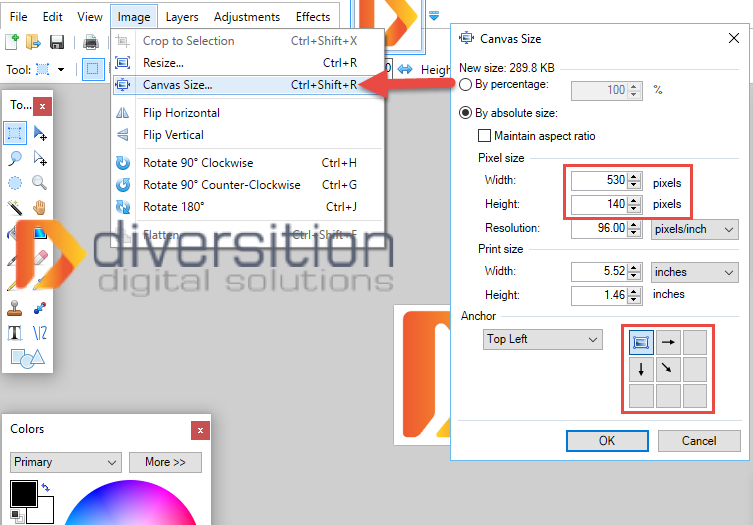
– ไปที่ Image -> Canvas Size หรือ กด Ctrl+Shift+R
– กำหนดค่า ความกว้าง530 ความสูง140 ตามกรอบสีแดง และกด OK

หลังจากทำการเพิ่มพื้นที่สำหรับ วาดรูปแล้วก็จะถึงในส่วนของขั้นตอนสุดท้ายคือ การเพิ่มคำบรรยายลงไป
6.การเพิ่มคำบรรยาย
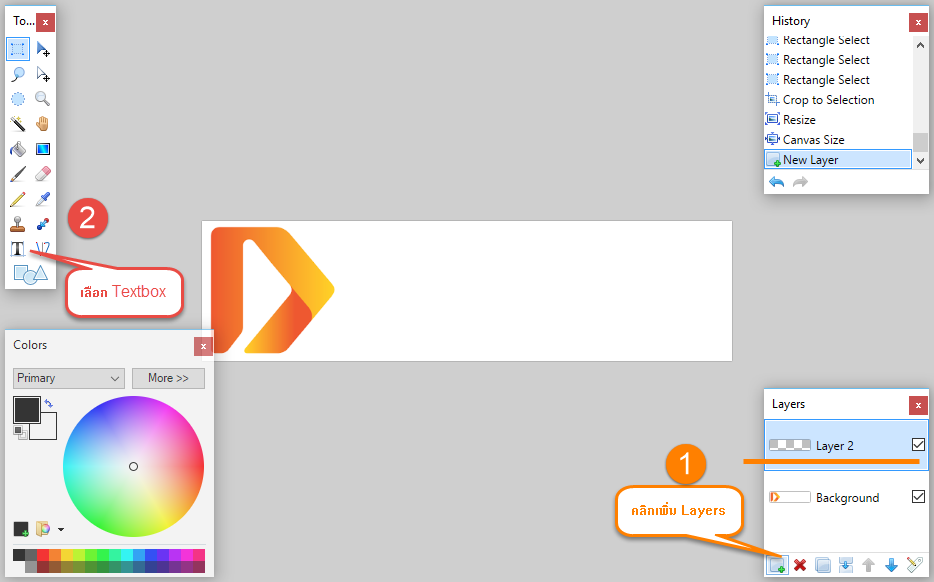
– คลิกเพิ่ม Layers ตามรูป และคลิกที่ Layers ที่ถูกเพิ่มขึ้นมาใหม่
– คลิกเลือก Textbox Tools ในส่วนของเครื่องมือตามภาพ จากนั้นก็ นำเมาส์คลิกวางตามตำแหน่งที่เราต้องการพิมพ์ คำบรรยาย ลงไป

สุดท้ายนี้ เมื่อเราพิมพ์คำบรรยายลงไป เสร็จแล้ว ให้ทำการ บันทึก File ในรูปแบบ .png เป็นอันเสร็จสิ้น ขั้นตอนการทำ Logo ครับ
7.การSave File
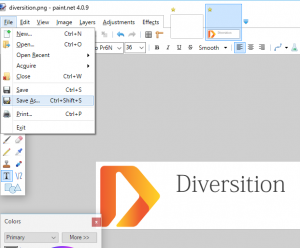
– ไปที่ File -> Save as
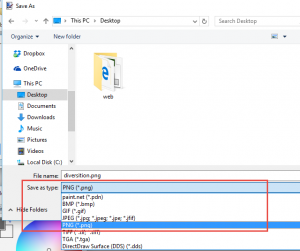
– เลือก Save as type เป็น png และกด Save